Web Forms (eForms) are a great way to set up after school clubs, gather parental consent and organise school trips. Any form that you usually must print and send home, and then sort out once they are returned can be digitalised through the Schoolzine platform.
A few examples of the types of forms you can set up are:
Getting Started
- Log in to your Control Centre and select the Content menu tab.
- Once expanded, select Web Forms.
- Select + New Web Form.
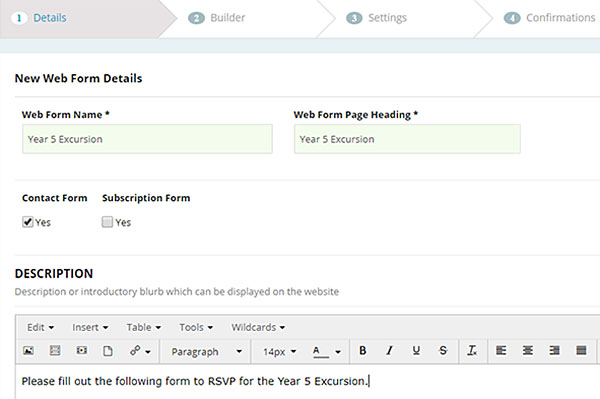
1. Details
- Fill out the Web Form Name and Web Form Page Heading.
- Ticking the Save form to contact option enables the Contact Fields tab in the Web Form Builder step. Filling out of Contact Form fields will link form records to users within your system. Note: If this is a Subscription Form then the Contact Form field will be set automatically.
- Fill in the Description field with any instructions or other information.
Note: You are also able to populate other media items, hyperlinks, and pictures within this section. - Click Save & Continue.
2. Builder

This is where you can start to build your Web Form. Simply click the fields on the right to add them to the form. If you need to re-arrange the order of your fields you can click on the arrow button and drag the field into the correct spot.
- From the Builder page, you can start to build your Web Form. Simply click the fields on the right to add them.
If you require any Custom Fields such as Dietary Requirements or Allergies, you will need to create these from the Input Fields section. - It is recommended you include a First Name, Last Name, and Email Field within most Web Forms as this will provide you with enough contact details in the event you need to follow up the reply.
Note: A contact email field is required when using any field from the Contact Fields tab. If you do not have the Contact Fields tab displaying, you will need to select this from the Details tab in step 1. - Once added, your fields can be rearranged by using the click and drag arrow button.
- If your form has a large amount of content, you can create multiple pages to separate fields into sections.
- Click Save & Continue.
Contact Fields
Lists standard contact details that can be included in a web form. We recommended you include a First Name, Last Name, and Email Field within most web forms as this will provide you with enough contact details in the event you need to follow up the reply.
Note: A contact email field is required when using any field from the Contact Fields tab. If you do not have the Contact Fields tab displaying, you will need to select this from the Details tab in step 1.
Input Fields
Allows you to add custom fields to your web form.
Text – Insert a basic text field

Textarea – Insert a field with multiple lines of text

Email – Insert an email address
Telephone – Insert a telephone number
Number – Insert a number
Monetary Value – Insert a number
Single Select – Select a single option from a dropdown list of answers

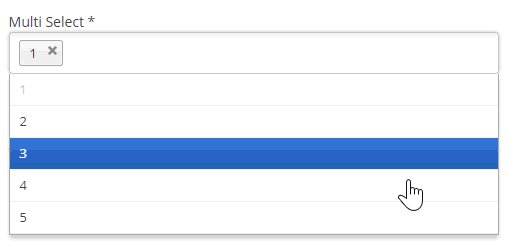
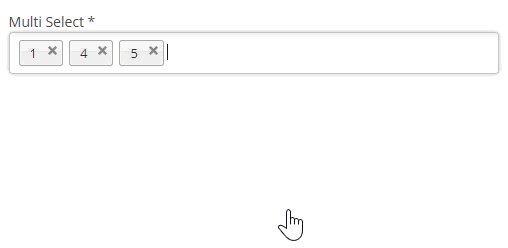
Multi Select – Select multiple options from a dropdown list of answers
Radio Button – Select a single option from a list of answers
Checkbox – Select multiple options from a list of answers
Date Time – Select the date and time using a calendar and clock dropdown
Date – Select a date from a calendar dropdown

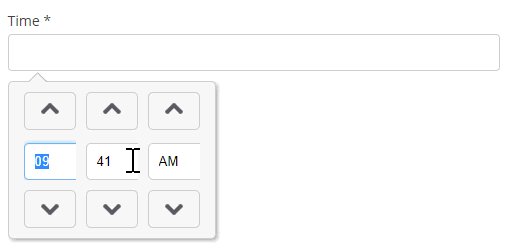
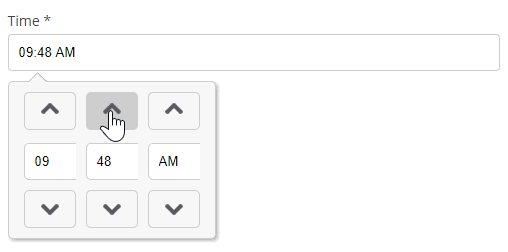
Time – Select the time from a clock dropdown

Matrix – Answer multiple questions using the same responses

File – Upload a file with the web form
General
Allows you to add headings, text and custom fields to your web form.
Heading – Add a heading to your web form
Message – Insert text into the web form. Note: This cannot be formatted
Recaptcha – Inserts a verification module into the web form. Note: These are used to help prevent spam responses

Content – Insert formatted text into the web form. Can also include media such as images, videos and links
Picture – Insert an image into the web form
Digital Signature – Allows responders to digitally sign the web form

Custom User Fields
Allows you to add custom user fields to your web form, if they have previously been set up in your account.
3. Settings
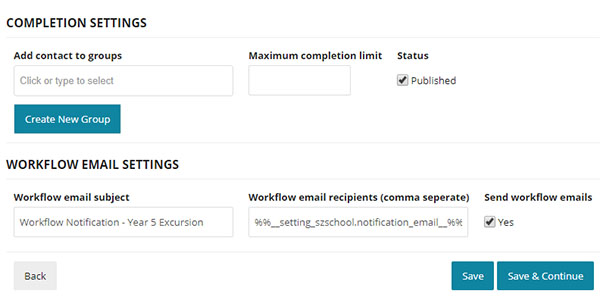
- From the Settings page, you can choose to have users added to a specific group on completion if you wish, specify a maximum completion limit for your form, as well as the option to unpublish the form by using the Published checkbox.
- You do not need to update the Workflow Email Settings fields as they are auto populated with a subject line for the email, as well as your default email address. If you require multiple users to receive a workflow each time the form is submitted, then simply separate each additional email with a comma.
Note: If you do not wish to receive notification emails, you can untick the send workflow emails box. You can view the results of your Web Form at any time by selecting the Web Form Name and viewing submitted results at the bottom under Web Form Records. - Click Save & Continue.
Completion Settings
You can leave these fields blank if they are not relevant.
Add contact to groups – Automatically adds any one who submits the form to a group. Pick an existing group, or create a new one.
Maximum completion limit – Limits the amount of people who can complete the form. Once the limit is reached, it can no linger be completed. This is great for events or clubs where there can only be a limited number of participants.
Published – Untick this to quickly unpublish a Web Form from your community.
Workflow Email Settings
The workflow email is the email you receive once someone fills out the form. These fields are automatically populated based on your account settings, but you are able to change them to suit your needs.
Workflow email subject – This is determined by the name of the Web Form.
Workflow email recipients – By default all workflows are sent to your accounts default email. If you want to send workflows to multiple people, separate their emails with a comma.
Send workflow emails – Un-tick this if you do not want to receive workflow emails.
Note: You can view the results of your Web Form at any time by selecting the Web Form Name and viewing submitted results at the bottom under Web Form Records.
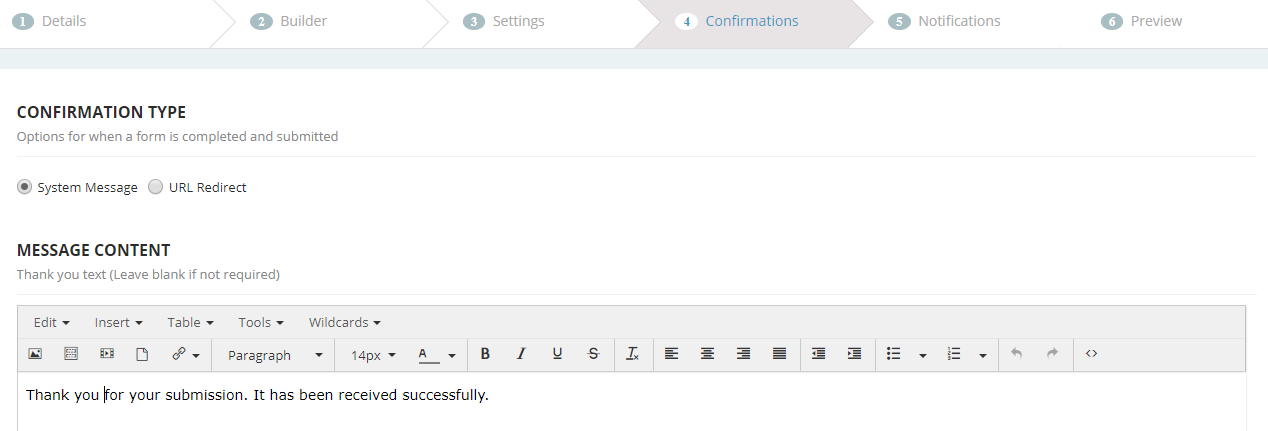
4. Confirmations
You have the option of displaying a System Message as a completion message to your user by typing it in the content window, or select the URL (web address) Redirect button, to send the contact to a webpage of your choice when they click the submit button.
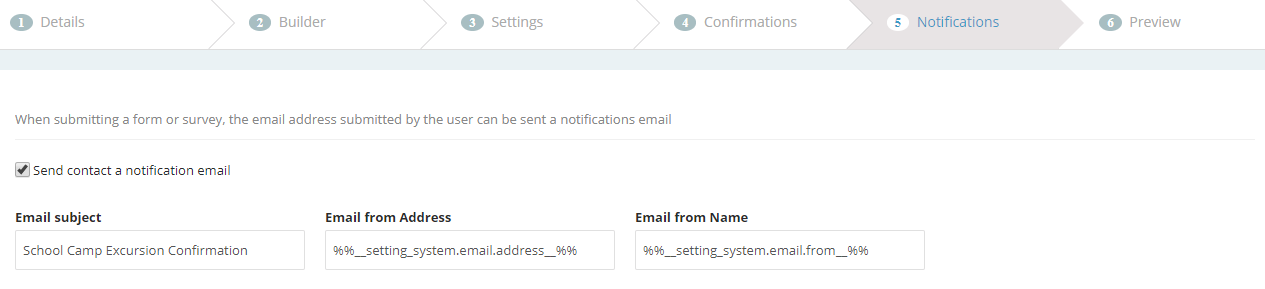
5. Notifications
Once a form has been completed you can elect to have a notification email of their submission details emailed back to them. Adjust your Email subject if required and you can leave the Email from Address and Email from Name as the default values. If you do not wish for an autoresponder email to be sent, you can untick the send contact a notification email box.
6. Preview
When you are happy with your Web Form, click Finish, or navigate back to the builder if you require to adjust any fields.